
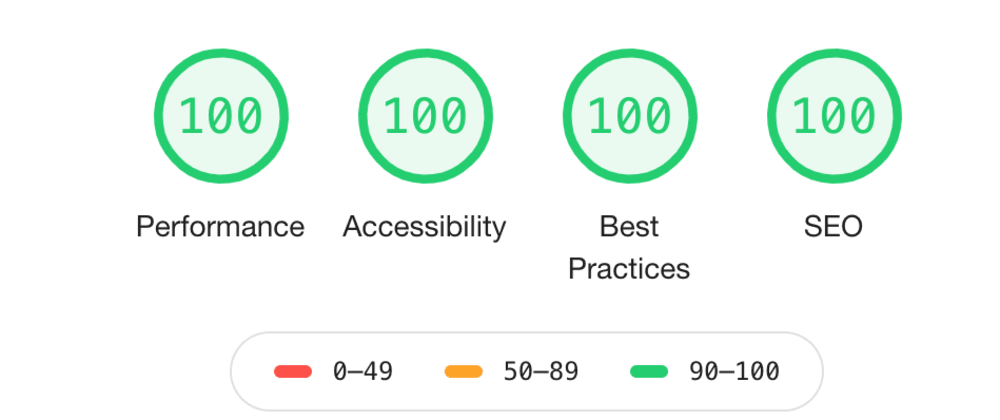
100% Lighthouse Score Next JS Free Template
Ready to go Next JS with attractive blue theme boilerplate




NextVita is Next Js boilerplate aimed for 100% score in lighthouse 🚀 to get maximum benefits from Google Core Web Vital SEO update.
Features

- 🚀 100% Lighthouse Score 💯
- 📈 Google Analytics Integrated
- Core Web Vital Report in the Google Analytics 🔗
- Blog from mdx file 🗃️
- Able to use component 🎪 in MDX file
- Class Less CSS to make your design hustle Features 🥇
Like, if we don’t know anything about your website then obviously
we don’t know that maybe it’s a really fast website.
-- John Mueller
Quick links
Tech
- Next Js - Build Website for Next Generation
- MVP css - Minimalist stylesheets for HTML elements
- MDX - To render component in MD file
Installation
Requirements
Node JS >= 10.0.0
Running project locally
- Clone and cd into project:
git clone https://github.com/shivammodiin/nextvita
cd nextvita
- Install all dependencies
yarn install
or
npm install
3.Run the app in development mode
yarn dev
or
npm run dev
The application should be available at http://localhost:3000.
To build the project run npm run build and to start run npm start in production mode.

Welcome Contributors
Want to improve NextVita? Feel free to submit your pull request or raise issue, we are welcoming all contributors.
- You'll need a GitHub account.
- Fork the repository.
- Pick an issue to work on from issue tracker.
- Implement it.
- Or add features or improve design.
- Send merge request.
- Star this project.
- Become a hero!!
This project follows the all-contributors specification. Contributions of any kind are welcome!
License
NextVita is under MIT License